
一、在nas或软路由创建Alist(威联通为例)
1.docker命令
docker run -d \
--restart=always \
-v /share/Container/Alist:/opt/alist/data \
-p 5244:5244 \
--name="Alist" \
xhofe/alist:latest2.docker compose命令
version: '3.9'
services:
alist:
restart: unless-stopped
network_mode: bridge
volumes:
- '/share/Container/Alist:/opt/alist/data'
- '/share:/share'
ports:
- '5244:5244'
container_name: Alist
image: 'xhofe/alist:latest'二、挂载网盘
1.nas的ip:5244,进入登录页面

查询管理员账号和密码
进入威联通docker,查看日志,找到如下代码信息获取
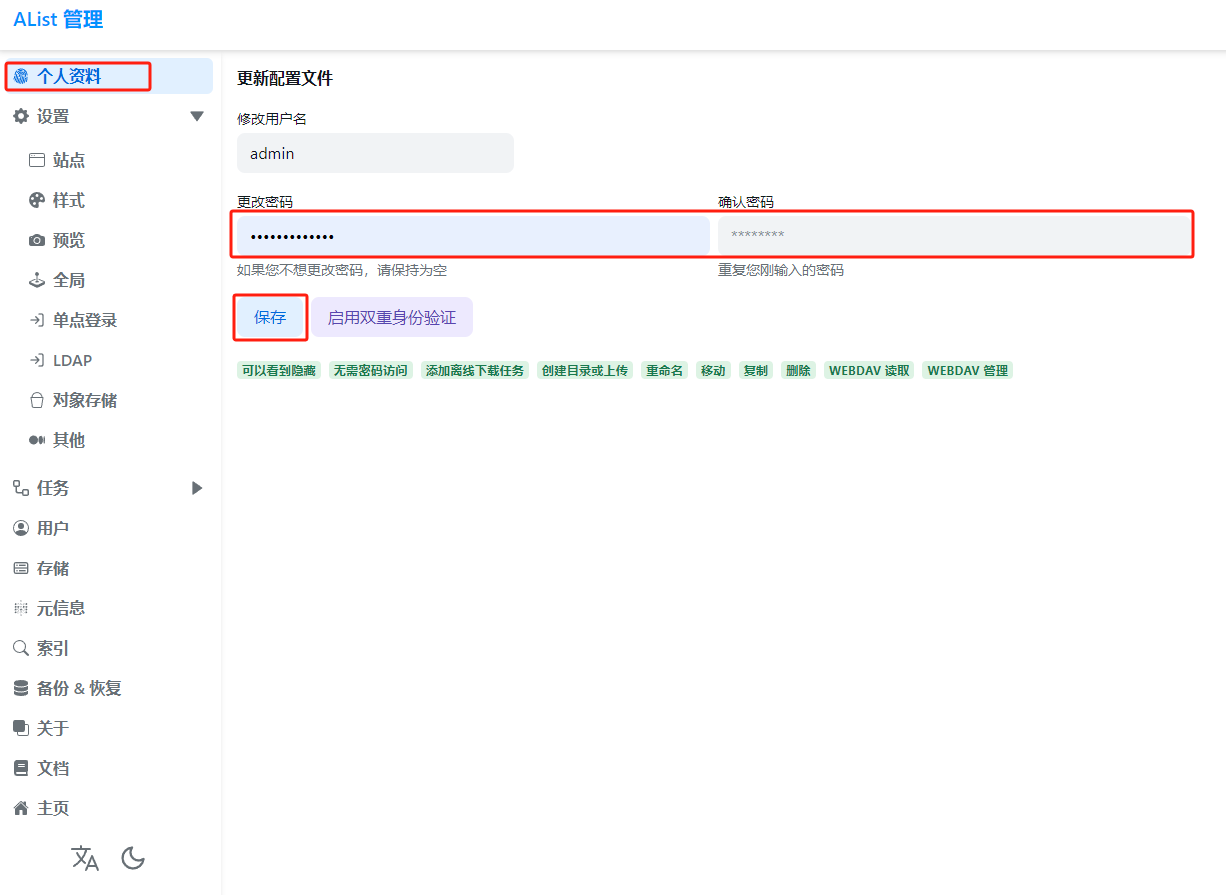
INFO[2024-03-30 15:58:48] Successfully created the admin user and the initial password is: X7E9h2ER 上面显示用户名为:admin,密码为:X7E9h2ER ,登录进去后修改密码

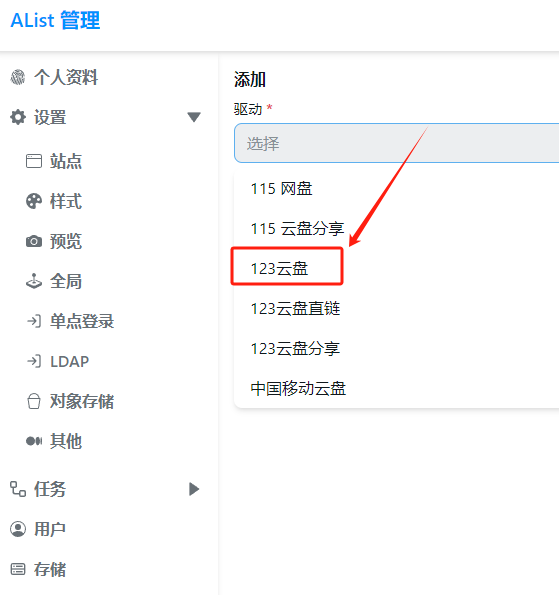
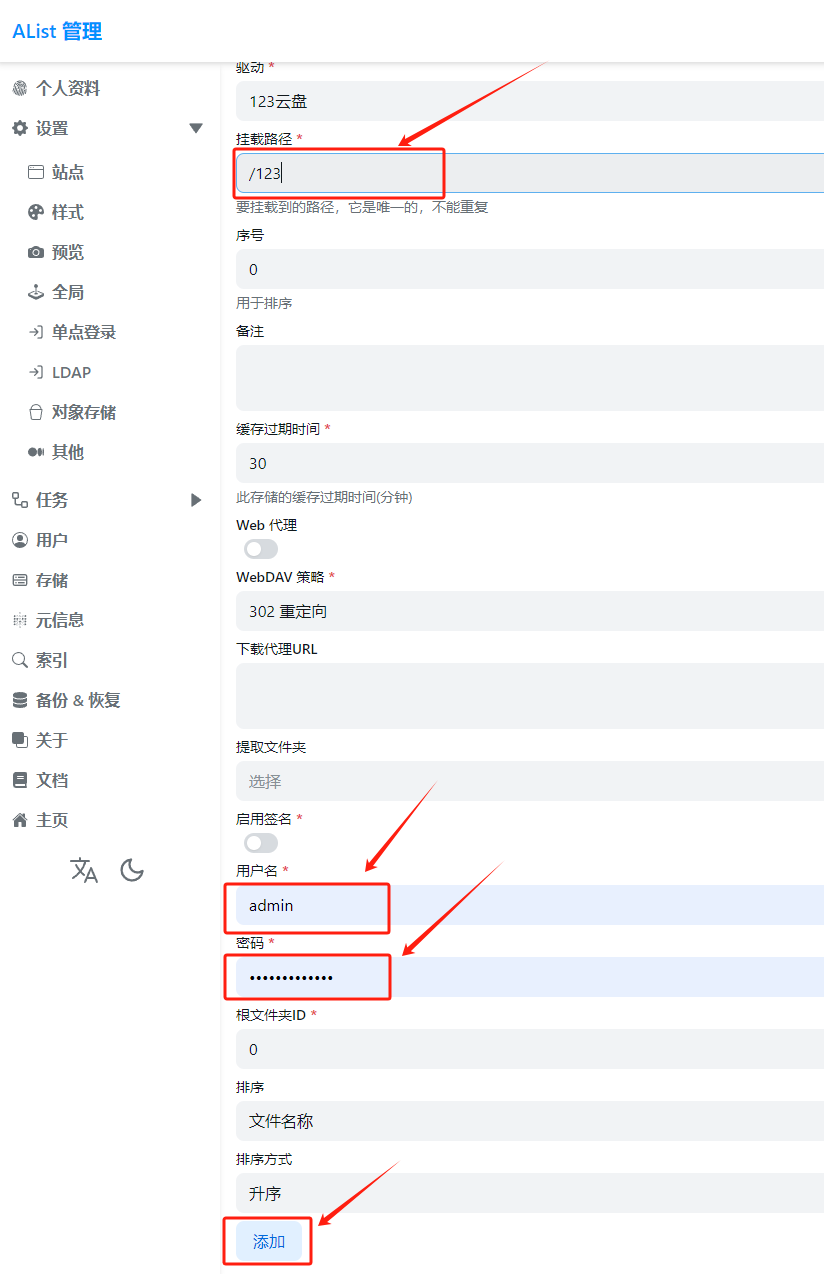
2.挂载网盘(以123网盘为例)



这里你添加别的网盘也是同样的操作。
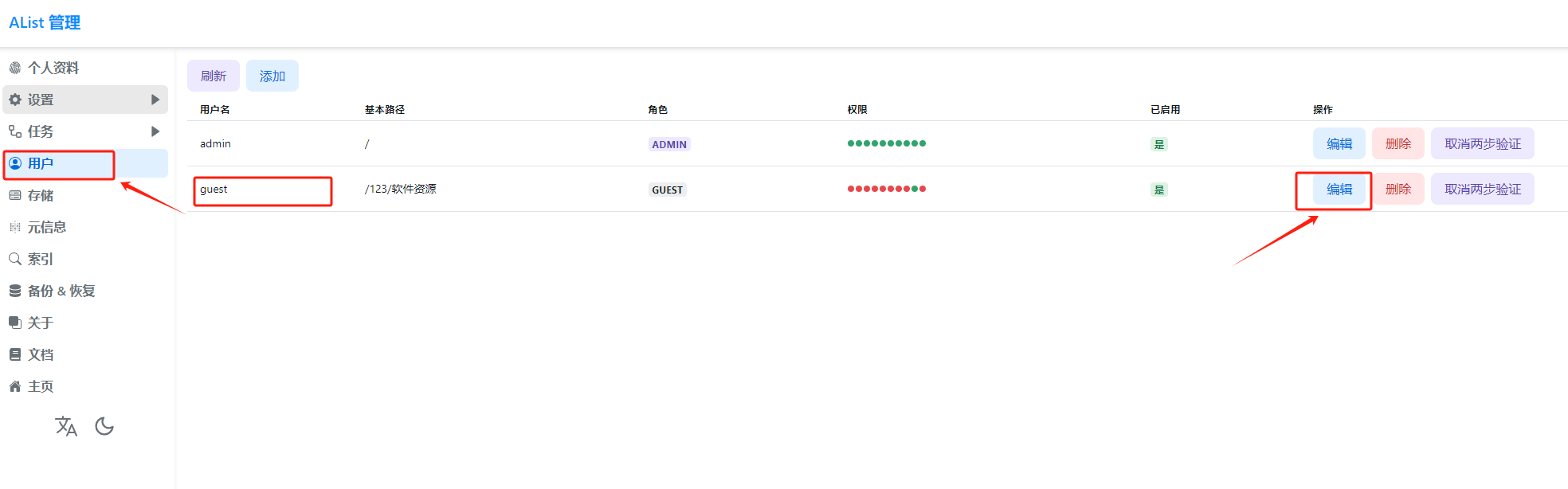
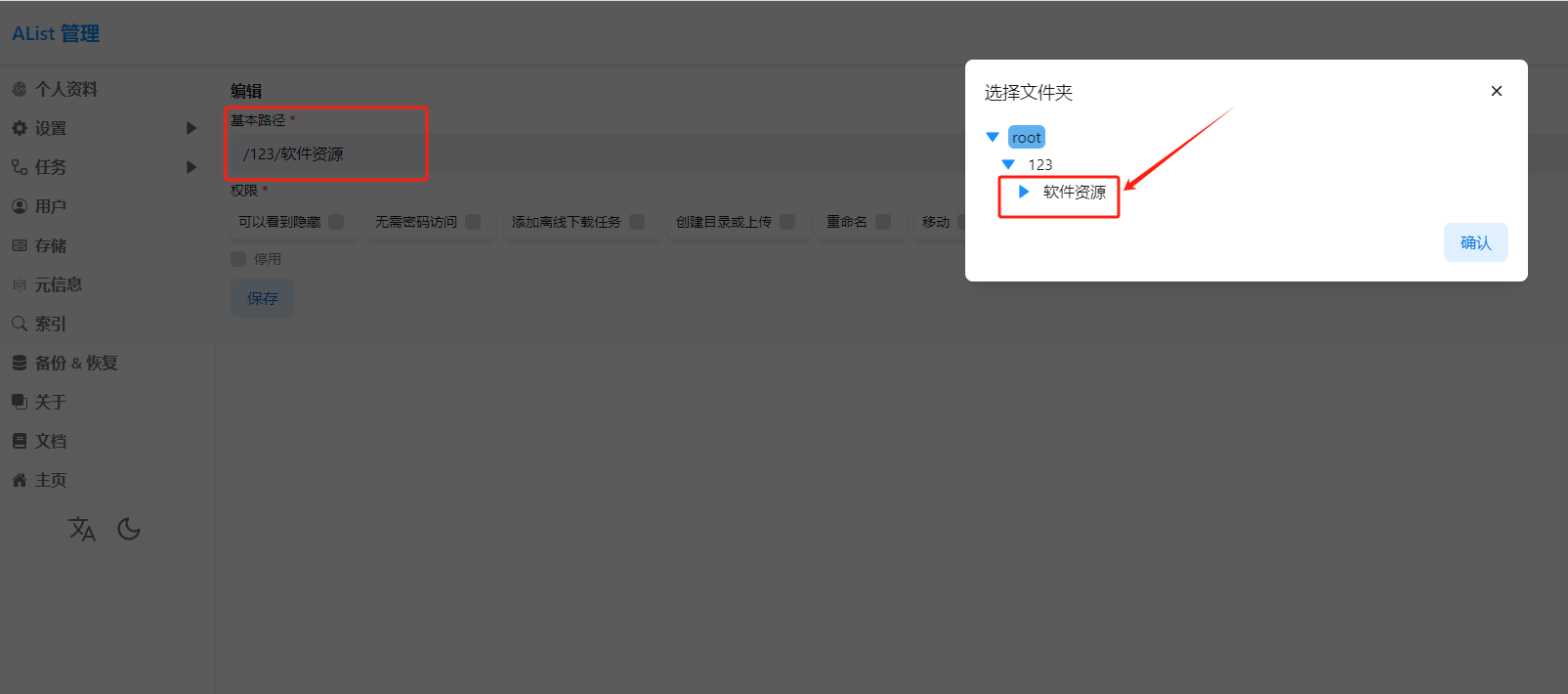
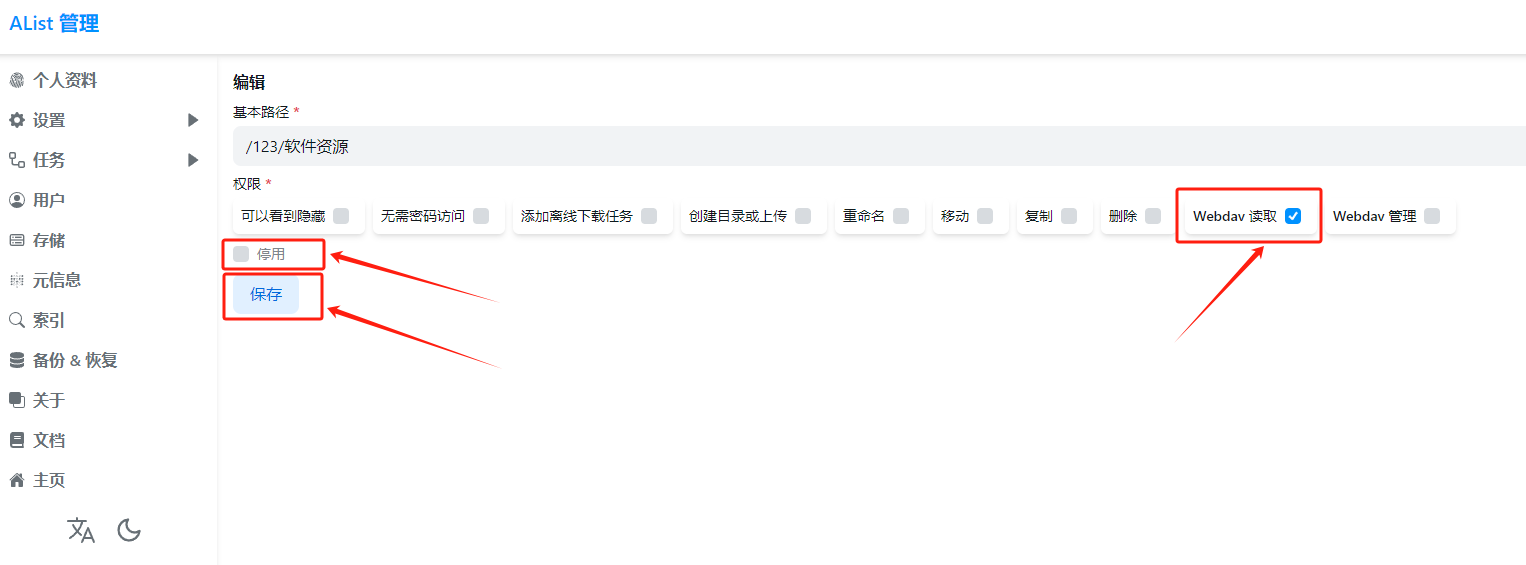
三、设置guest访问共享账号



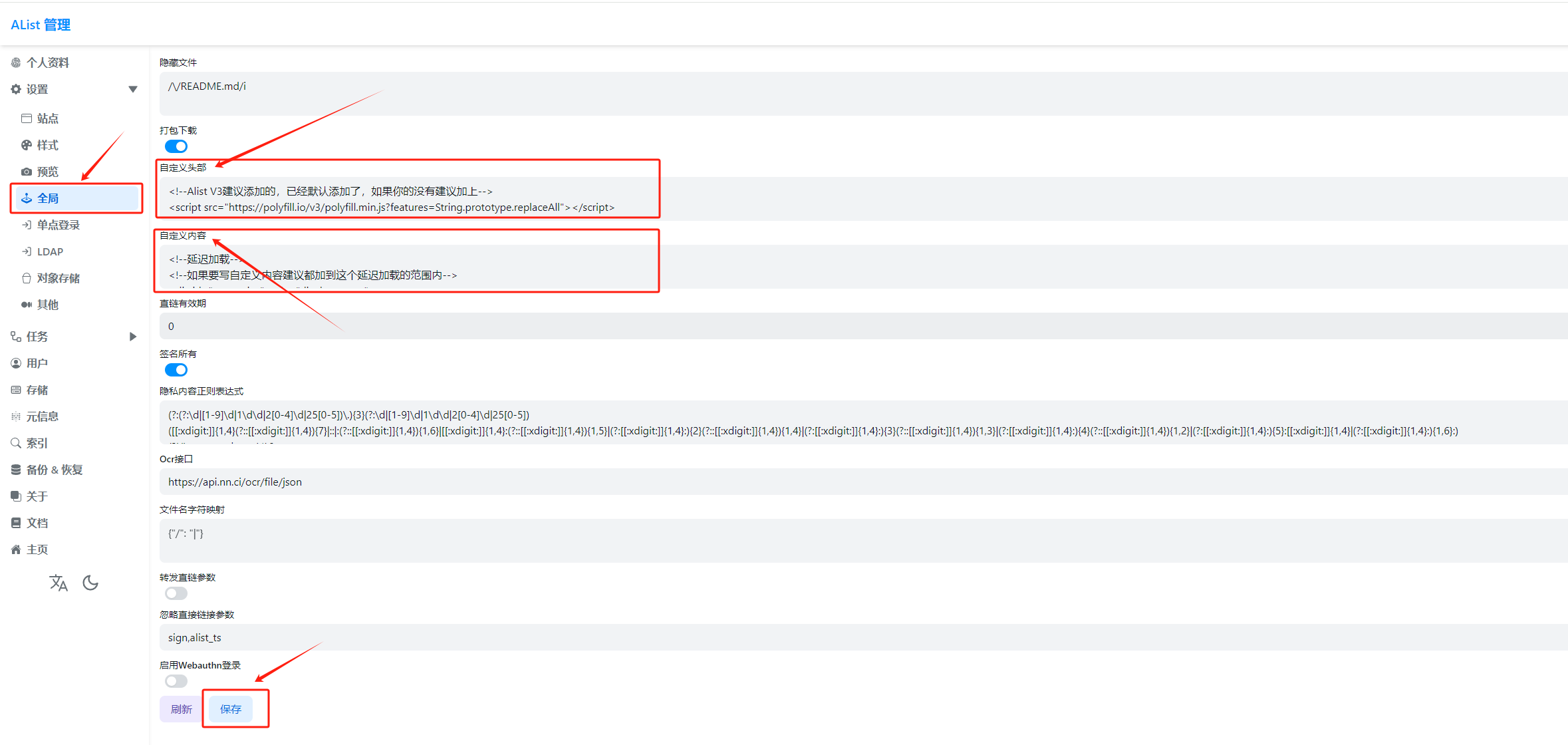
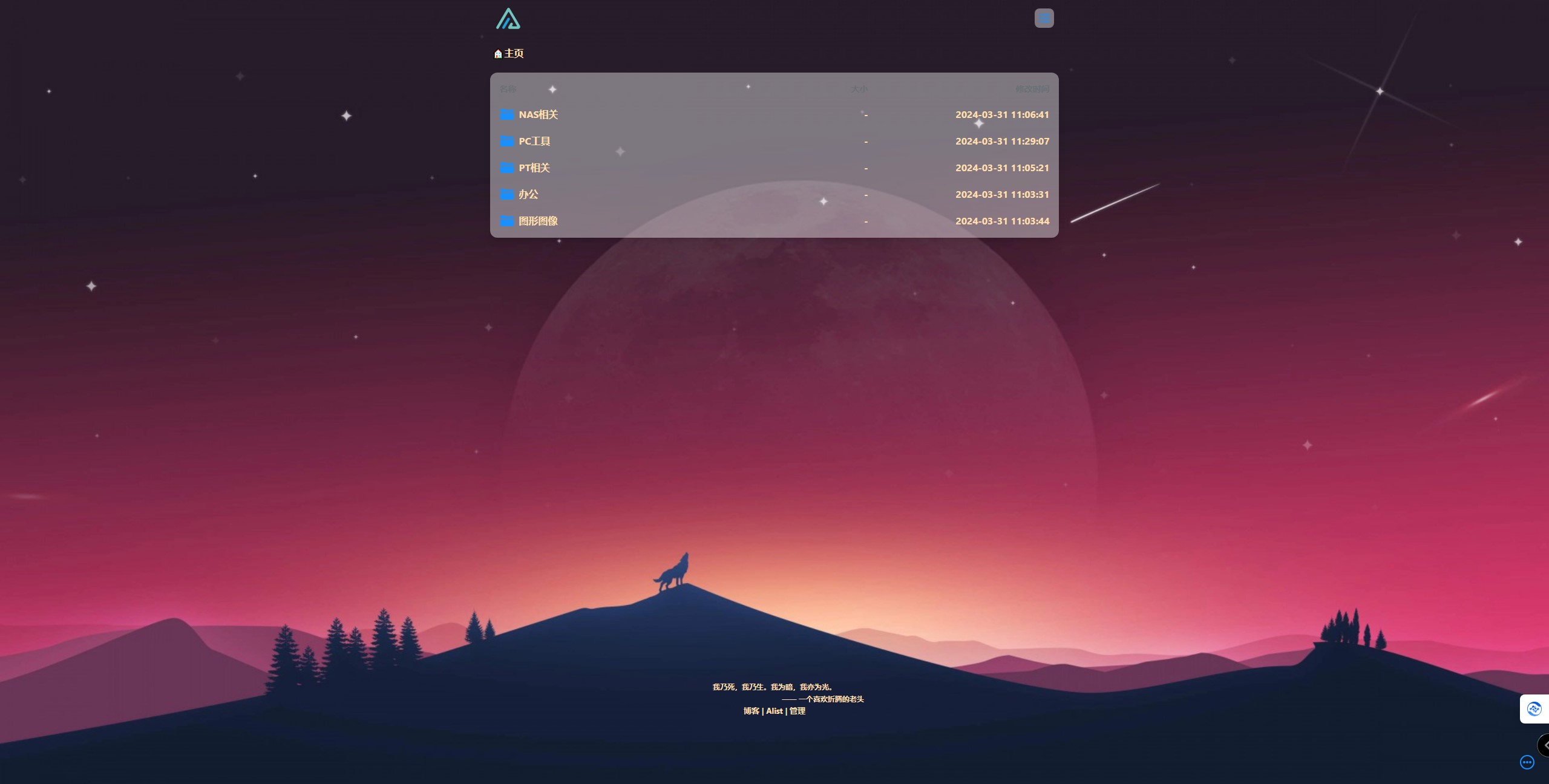
四、美化访问页面(此步可免,图片加载可能导致页面打开变慢)

相关代码如下,可个性化修改
1.自定义头部(背景图的地址换成你自己的图库地址)
<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/[email protected]/lxgwwenkai-regular.css" />
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
.hope-c-PJLV-ikaMhsQ-css { background-color: unset!important; }
.hope-c-hrsMRY {background-color: unset !important;}
/*白天背景图*/
.hope-ui-light {
background-image: url("https://pic.151365.app/") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.4)!important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.4)!important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.4)!important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color:rgb(0 0 0 / 10%)!important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.4)!important;
}
/*底部CSS,.App .table这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*去掉底部*/
.footer {
display: none!important;
}
/*全局字体*/
* {
font-family:LXGW WenKai
}
* {
font-weight:bold
}
body {
font-family: LXGW WenKai;
}
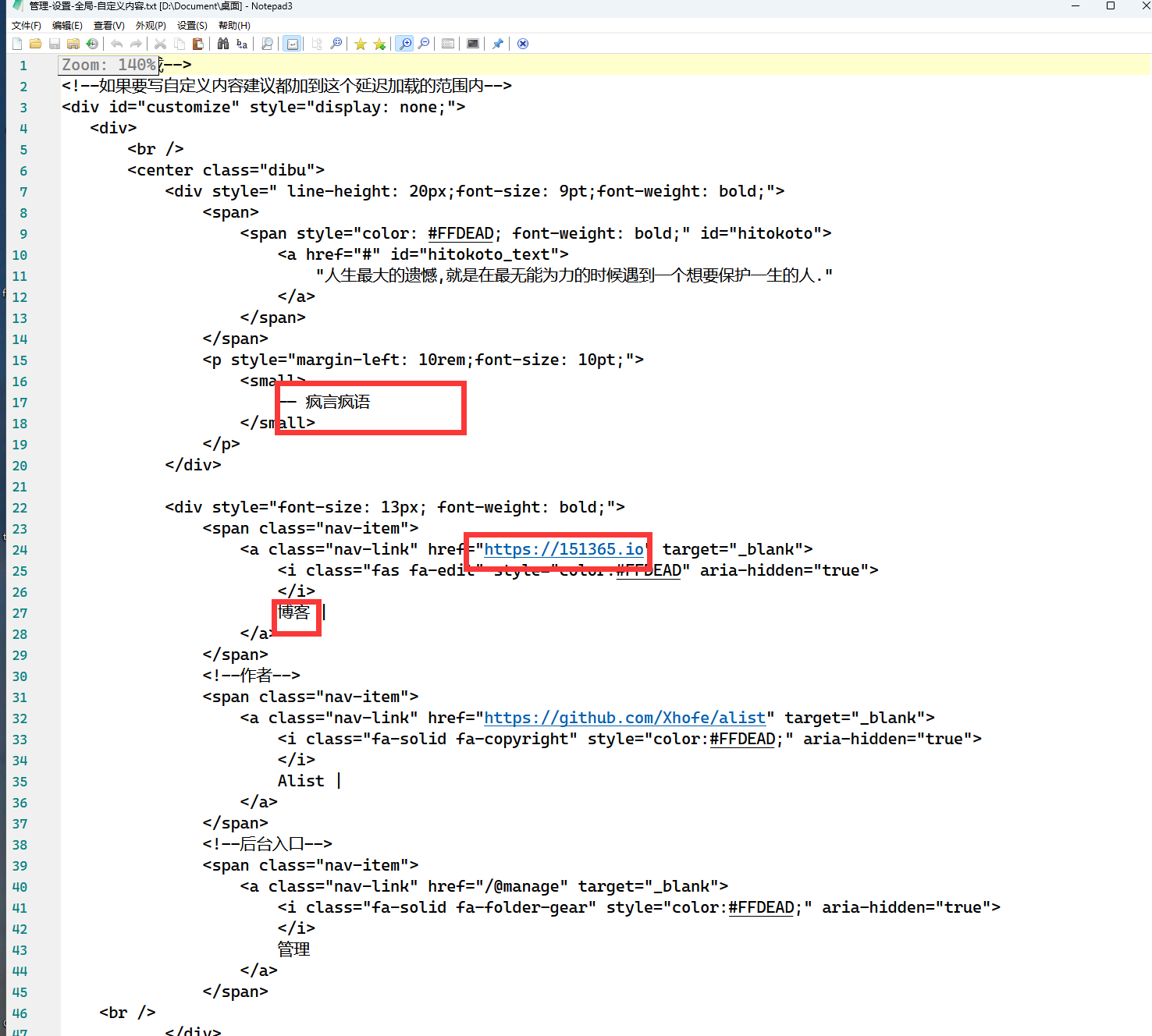
</style>2.自定义内容
<!--延迟加载-->
<!--如果要写自定义内容建议都加到这个延迟加载的范围内-->
<div id="customize" style="display: none;">
<div>
<br />
<center class="dibu">
<div style=" line-height: 20px;font-size: 9pt;font-weight: bold;">
<span>
<span style="color: #FFDEAD; font-weight: bold;" id="hitokoto">
<a href="#" id="hitokoto_text">
"人生最大的遗憾,就是在最无能为力的时候遇到一个想要保护一生的人."
</a>
</span>
</span>
<p style="margin-left: 10rem;font-size: 10pt;">
<small>
—— 疯言疯语
</small>
</p>
</div>
<div style="font-size: 13px; font-weight: bold;">
<span class="nav-item">
<a class="nav-link" href="https://xxxx.io" target="_blank">
<i class="fas fa-edit" style="color:#FFDEAD" aria-hidden="true">
</i>
博客 |
</a>
</span>
<!--作者-->
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa-solid fa-copyright" style="color:#FFDEAD;" aria-hidden="true">
</i>
Alist |
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#FFDEAD;" aria-hidden="true">
</i>
管理
</a>
</span>
<br />
</div>
</center>
<br />
<br />
</div>
<!--一言API-->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<!---去除body规则--->
<style>
body {
/*background-color: var(--hope-colors-background);
color: var(--hope-colors-neutral12);
font-family: inherit;
line-height: inherit;
-webkit-font-smoothing: antialiased;*/
}
</style>
<!---重写body规则--->
<style>
body {
background-color: var(--hope-colors-background);
color: #FFDEAD;
font-family: inherit;
line-height: inherit;
-webkit-font-smoothing: antialiased;
}
</style>
<!--延迟加载范围到这里结束-->
</div>
<!--延迟加载配套使用JS-->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>里面内容改成你自己的

五、利用lucky或者npm反代你的alist,即可分享给他人

 一个锤子
一个锤子









I like this weblog it's a master piece! Glad I detected this ohttps://69v.topn google.Raise your business